
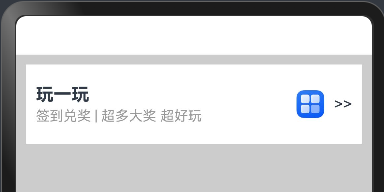
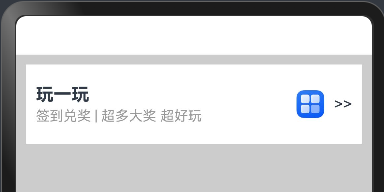
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 20 8 }) { 9 Row() { 10 Column({ 11 space: 3 12 }) { 13 Text('玩一玩') 14 .fontSize(18) 15 .fontWeight(700) 16 Text('签到兑奖 | 超多大奖 超好玩') 17 .fontSize(14) 18 .fontColor('#999') 19 } 20 .alignItems(HorizontalAlign.Start) 21 22 Row({ 23 space: 10 24 }) { 25 Image($r('app.media.startIcon')) 26 .width(28) 27 Text('>>') 28 } 29 } 30 .width('100%') 31 .height(80) 32 .backgroundColor(Color.White) 33 .padding(10) 34 .justifyContent(FlexAlign.SpaceBetween) 35 } 36 .width('100%') 37 .height('100%') 38 .padding(10) 39 .backgroundColor("#ccc") 40 } 41 } 42}

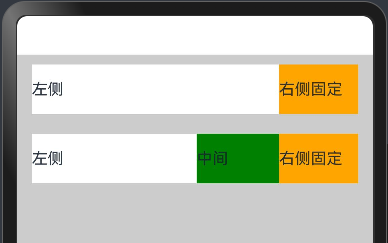
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 20 8 }) { 9 Row() { 10 Text('左侧') 11 .layoutWeight(1) 12 Text('右侧固定') 13 .width(80) 14 .height(50) 15 .backgroundColor(Color.Orange) 16 } 17 .width(330) 18 .height(50) 19 .backgroundColor('#fff') 20 21 Row() { 22 Text('左侧') 23 .layoutWeight(2) 24 Text('中间') 25 .height(50) 26 .backgroundColor(Color.Green) 27 .layoutWeight(1) 28 Text('右侧固定') 29 .width(80) 30 .height(50) 31 .backgroundColor(Color.Orange) 32 } 33 .width(330) 34 .height(50) 35 .backgroundColor('#fff') 36 } 37 .padding(10) 38 .width('100%') 39 .height('100%') 40 .backgroundColor("#ccc") 41 } 42 } 43}

1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 20 8 }) { 9 Column(){ 10 Image($r('app.media.bird')) 11 .width('100%') 12 .borderRadius({ 13 topLeft: 5, 14 topRight: 5 15 }) 16 17 Text('来去如风 | 每日艺术分享 No.43') 18 .fontWeight(700) 19 .fontSize(14) 20 .lineHeight(22) 21 .height(60) 22 23 Row() { 24 Row({ 25 space: 5 26 }) { 27 Image($r('app.media.startIcon')) 28 .width(28) 29 Text('插画师分享基地') 30 .fontSize(10) 31 .fontColor('#999') 32 }.layoutWeight(1) 33 34 Row({ 35 space: 5 36 }) { 37 Text('^^') 38 Text('3000') 39 .fontSize(10) 40 .fontColor('#666') 41 } 42 } 43 .padding({ 44 left: 15, 45 right: 15 46 }) 47 } 48 .width('100%') 49 .borderRadius(5) 50 .padding(15) 51 .backgroundColor(Color.White) 52 } 53 .padding(10) 54 .width('100%') 55 .height('100%') 56 .backgroundColor("#ccc") 57 } 58 } 59}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语