
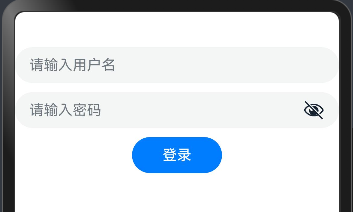
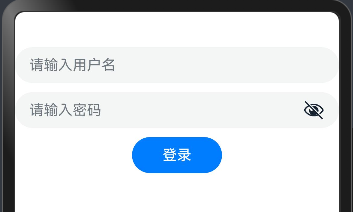
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 TextInput({ 10 placeholder: '请输入用户名' 11 }) 12 TextInput({ 13 placeholder: '请输入密码' 14 }) 15 .type(InputType.Password) 16 Button('登录') 17 .width(100) 18 } 19 } 20 } 21}

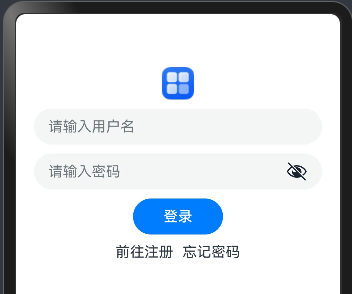
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Image($r('app.media.app_icon')) 10 .width(36) 11 TextInput({ 12 placeholder: '请输入用户名' 13 }) 14 TextInput({ 15 placeholder: '请输入密码' 16 }) 17 .type(InputType.Password) 18 Button('登录') 19 .width(100) 20 Row({ 21 space: 10 22 }) { 23 Text('前往注册') 24 Text('忘记密码') 25 } 26 } 27 .padding(20) 28 } 29 } 30}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语