
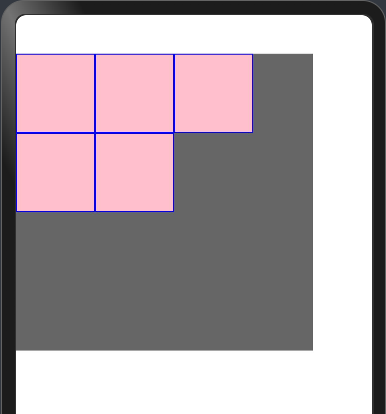
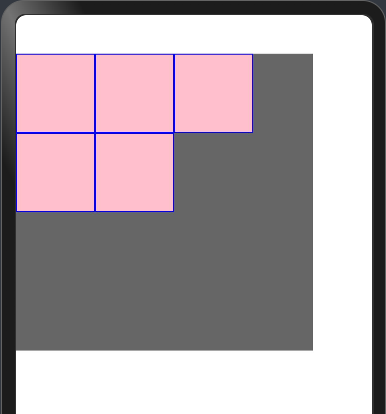
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Flex({ 7 direction: FlexDirection.Row, 8 justifyContent: FlexAlign.Start, 9 alignItems: ItemAlign.Start, 10 wrap: FlexWrap.Wrap 11 }) { 12 Text() 13 .width(80) 14 .height(80) 15 .backgroundColor(Color.Pink) 16 .border({ 17 width: 1, 18 color: Color.Blue 19 }) 20 21 Text() 22 .width(80) 23 .height(80) 24 .backgroundColor(Color.Pink) 25 .border({ 26 width: 1, 27 color: Color.Blue 28 }) 29 30 Text() 31 .width(80) 32 .height(80) 33 .backgroundColor(Color.Pink) 34 .border({ 35 width: 1, 36 color: Color.Blue 37 }) 38 39 Text() 40 .width(80) 41 .height(80) 42 .backgroundColor(Color.Pink) 43 .border({ 44 width: 1, 45 color: Color.Blue 46 }) 47 48 Text() 49 .width(80) 50 .height(80) 51 .backgroundColor(Color.Pink) 52 .border({ 53 width: 1, 54 color: Color.Blue 55 }) 56 } 57 } 58 .width(300) 59 .height(300) 60 .backgroundColor('#666') 61 } 62}

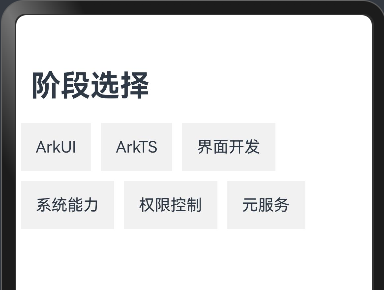
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column() { 7 Text('阶段选择') 8 .fontSize(30) 9 .fontWeight(700) 10 .padding(15) 11 .width('100%') 12 13 Flex({ 14 wrap: FlexWrap.Wrap 15 }) { 16 Text('ArkUI').margin(5).padding(15).backgroundColor('#f1f1f1') 17 Text('ArkTS').margin(5).padding(15).backgroundColor('#f1f1f1') 18 Text('界面开发').margin(5).padding(15).backgroundColor('#f1f1f1') 19 Text('系统能力').margin(5).padding(15).backgroundColor('#f1f1f1') 20 Text('权限控制').margin(5).padding(15).backgroundColor('#f1f1f1') 21 Text('元服务').margin(5).padding(15).backgroundColor('#f1f1f1') 22 } 23 } 24 } 25 } 26}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语